close

康泰官方網站(http://www.ktshopping.com.tw)
原文來自這位日本專家的網頁...
液晶ディスプレイとカラーマネージメント
那個網頁很詳盡的敘述 Windows 和 Mac OS X 的色彩管理能力
文章一開始,有 3 張相同的照片,內嵌不同的 ICC 描述檔(ICC = International Color Consortium = 國際色彩協會)
用 IE 看是這樣
改用 Safari 瀏覽器則變成這樣
上面這個例子在說明瀏覽器支援 ICC 的差異。IE 看到的三張圖片顏色都不一樣,其實三張顏色都是錯的。Safari 顯示出來的圖片,三張顏色一致且完全正確。
如果你貼的照片,在別人螢幕上看起來很糟,別懷疑,這就是瀏覽器的錯。
不了解何謂 ICC 描述的人,請看下面這個簡單的比喻:
有三個人分別敘述自己手中筆的長度
若聽者不懂長度單位,會以為筆有 14, 0.46, 5.5 三種長度
- 第一個說 14 cm
- 第二個說 0.46 ft
- 第三個說 5.5 inch
但是懂得換算單位的人,就知道這三個人的筆其實都一樣長
物體本身反射出來的光,用相機拍攝下來,從類比訊號轉成數位資料儲存。
電腦讀取圖片,再從數位資料轉換成類比訊號,透過螢幕顯示出來給人看。
一張照片,中間其實經過許多處理和轉換,才能重現眼前。
不同的硬體都有不同的色彩特性
用相機拍攝照片時,相機本身會把自己的補色能力記錄成 ICC 嵌入圖片。
工廠製造螢幕,也會把螢幕的顯色能力記錄在驅動程式的 ICC 中。
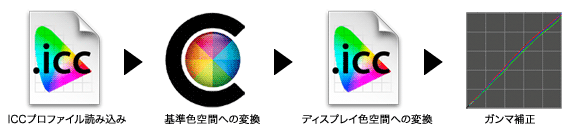
電腦從圖片檔讀取 ICC,再根據顯示器的 ICC,把相機感應到的色彩轉換成螢幕對應的發色,最後再經過 gamma 校正,才能顯示圖片原本的顏色
Mac OS X 對 ICC 支援度完整,任何一個程式都可以輕易顯示正確的顏色
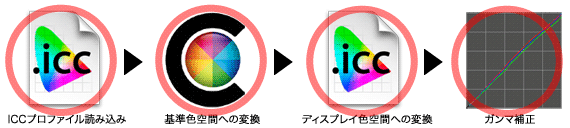
Windows 本身不支援 ICC,無法管理螢幕色彩,也沒有 gamma 校正能力。若軟體本身支援 ICC(像 Photoshop),會是這種情形
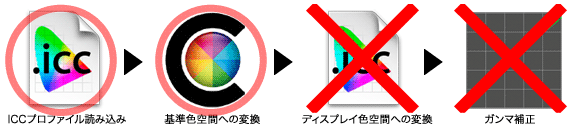
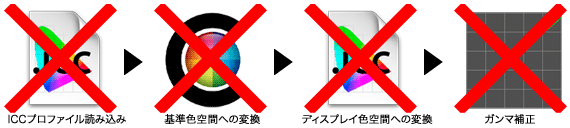
若是直接使用 IE 這種內建程式,就變成這樣
所以 Windows 只有在使用 Photoshop 這類支援 ICC 的程式,再把螢幕校色過,並搭配 Adobe Gamma 校正工具時,才能達到與 Mac OS X 相等的色彩顯示能力。
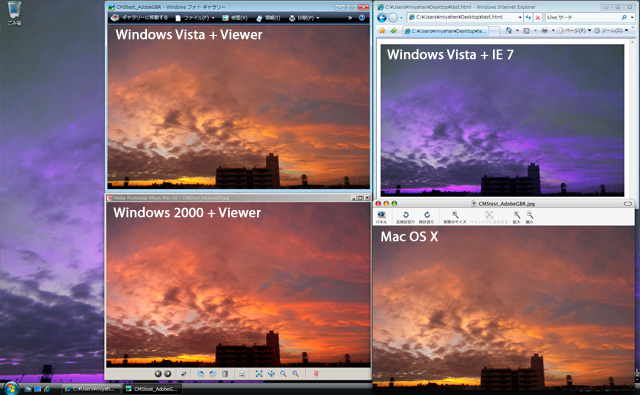
例子:同一張圖片,用不同版本 Windows 不同程式打開,顏色都不一樣
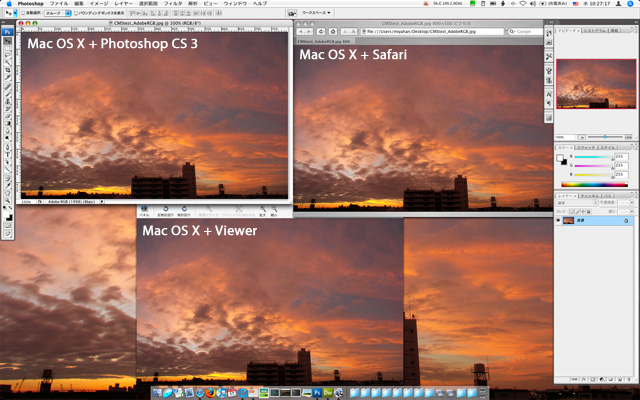
同樣的圖片,在 Mac OS X 上,不管用什麼軟體開啟,色彩完全一致
這個例子反應出系統讀取檔案 ICC 描述的能力
Windows 預設使用 sRGB 色域,無法解讀其它色域的內容,就造成不同程式顯色上的問題。就如最初例子中,不懂得換算單位的結果。Mac OS X 內建 ColorSync API 做一切色域轉換,任何程式皆能使用此 API 來轉換正確的色域。
接著,利用播放動畫,來測量 OS 對不同的硬體支援程度(筆電螢幕是 40% NTSC,外接螢幕是 90% NTSC 廣色域)
用 Windows 播放時,色彩表現差不多就是 40% 跟 90% 的差別
用 Mac OS X 播放時,兩者顏色相當接近
這個例子在說明,Windows 輸出畫面時,僅依自己標準輸出,無法正確對應螢幕 ICC 來修改顯卡 LUT。所以螢幕的好壞,會讓畫面差距極大。
而 Mac OS X 會針對不同等級的螢幕,自動做最適化輸出。好螢幕有最漂亮的畫面;等級低的螢幕,也能顯示出還不錯的效果。
所以常常有人會覺得,同樣一顆螢幕,接上 Mac 好像畫面就變漂亮了。沒錯,這不是錯覺,真的就是這樣。
為什麼會有這種差異?
麥金塔這個系統在早期開發時,就已經加入了所見即所得(WYSIWYG)的想法,1982 年開發出高性能的 QuickDraw 繪圖引擎,可處理螢幕和驅動印表機輸出。
隨著 MacOS 的發展過程中,也開發出 TrueType, PostScript 這類字型,就是希望螢幕上看到的,跟印刷輸出是完全一樣的東西。
簡單的說,Mac 直接把螢幕當成一張紙來看待。而在 Windows 發展過程中,並沒有這種想法。
微軟雖然有功能類似 QuickDraw 的 GDI,但是效能不彰,一直到 1995 年 DirectDraw (包含在 DirectX 之內)出現,才算實現了 WYSIWYG。
以應用軟體來比喻,就是 Windows 屬於文字編輯器,而 Mac 是排版程式。
Windows 著重在文字內容(類似現今的 HTML),而 Mac 重視整個版面的呈現。
又如呈現老人與海的一張照片,Windows 覺得畫面中有老人、有魚、也有海就足夠了,Mac 還希望色調要能表現出老人的滄桑、魚的兇猛、海的深邃感。大概就是這樣的差別吧。
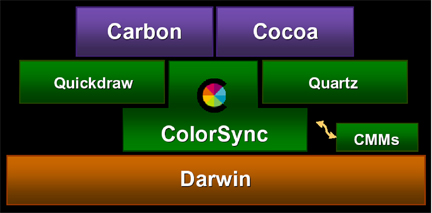
Mac OS X 打從底層就支援 ICC,不管描述的色域有多大,OS 就能吃多大
Carbon, Cocoa 就疊在 ICC 標準上面,所以任何用 Carbon, Cocoa 寫出來的程式,直接就支援 ICC
(當然,也有少數程式並不是用 Carbon/Cocoa 寫的,那就殘念了)
另一個有趣的例子: 不同於 Firefox 內建 ICC support,Google Chrome 其實完全不支援 ICC,而且程式也不是用 Cocoa 或 Carbon 寫的,但仍可使用 MacOS 提供的 ColorSync API 去修正圖片的色彩。
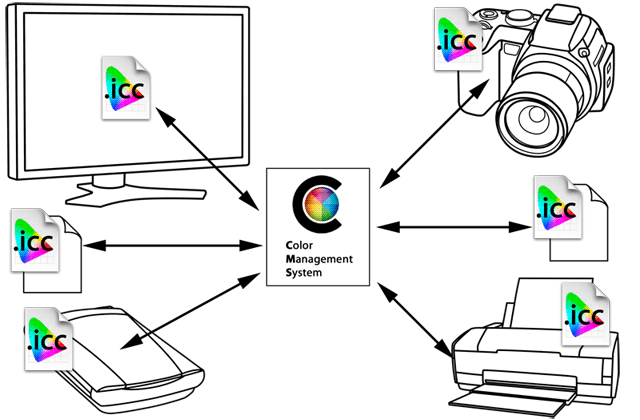
透過 ICC 標準,可以讓各種色域的所有設備都有一致且正確的顏色
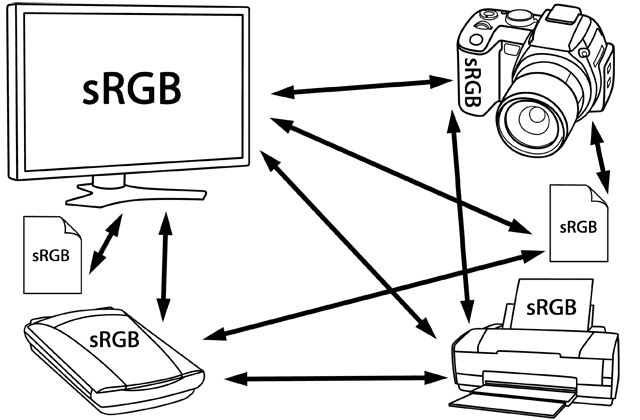
而 Microsoft 聯合 HP 發展出另一套 sRGB 的標準
看起來十分完美,所有設備都用 sRGB 色域,不用再轉換,達到大一統的境界
這種想法說穿了很單純,只要全世界的人都講英文,就不會再發生無法溝通的情況了不是?
但是,真的有這麼簡單就讓全世界的人都講英文嗎?
英文單字就足夠完全取代全世界任何其它語言嗎?我想答案很明顯(光是"江湖"這個詞,我就不知道怎麼翻成英文)
sRGB 色域比 AdobeRGB 小得多,甚至無法完全覆蓋商業印刷的 CMYK 色域
Windows 以壓倒性的市佔率,罔顧 ICC 標準,逕自搞一套 sRGB 出來(虧 MS 還曾經是 ICC 創始會員之一),結果衍生出許多螢幕上看到 A 色,印出來卻是 B 色,甚至拿到別的螢幕上又變成 C 色的問題,這讓許多印刷業叫苦連天
如果你曾經用印表機印圖或拿去印刷,結果印出來顏色完全走樣,這就是 Windows 的偉業。
文章最後我要說明一下...為什麼 sRGB 不適合成為共同標準?主要原因在於色域本身定義就不適合
那有人也許會問,為什麼不直接用 Lab 色域就好?
- sRGB 色域的定義,是紅、綠、藍三色光演繹出來的顏色,每色光有 8bit = 256 階的明暗變化,由此演繹出 16777216 種顏色。簡單的說,sRGB 色域實際上就是針對當初的 CRT 螢幕設計的。
- CMYK 色域是由青、洋紅、黃、黑,四種色料去調配(CMY 剛好跟 RGB 是互補色)。印刷品本身不會發光,僅能靠反射光來顯色,所以這樣的定義最合情合理。換句話說,CMYK 色域最適合也僅適合用在印刷刊物上。
- 現行最大的色域標準,是模擬人類視覺的感知行為所定義出的 Lab 絕對色域(CIELab),基本上所有其它色域都包含在 Lab 色域之內。一般從 A 色域要轉換到 B 色域時,也是先把 A 轉成 Lab,再由 Lab 轉成 B。
因為到目前為止,Lab 僅是一個理論上的定義,人類還沒有設備可以正確重現 Lab 色域的所有顏色,而且各種現行設備都有自己專用的色域,並不是直接用 Lab 就最好。
同樣地,各種色域皆有自己適合的用途,用其中一種色域想通吃所有設備和應用,這個想法本身就有問題。
像目前熱門的無線網路技術有藍牙、WiFi、LTE...,每種技術有自己適用的範圍。
藍牙是個人短程使用,WiFi 是中距離多人共用,LTE 是長程可支援相對高速移動。用不適合的技術想跨域硬幹(ex: WIFLY),不但事倍功半,而且仍會存在不少使用限制。
康泰官方網站(http://www.ktshopping.com.tw)
全站熱搜



















 留言列表
留言列表


